Truist Bank
Truist, a leading financial services company, sought to enhance its customer experience by providing innovative solutions that facilitate financial literacy and promote financial well-being. With a focus on helping parents to educate their children on financial responsibility, our team designed a gamification feature, “Making Change“, that integrates gameplay elements into their banking platform. This feature leverages gamification techniques to increase user engagement and provides an interactive learning environment for children, allowing them to learn and play at the same time. Through our gamification solution developed over a span of 48 hours for a hackathon, Truist is able to further its mission of simplifying banking and investing for its customers while fostering financial education and responsibility among future generations.

Problem
Truist Financial has long been committed to promoting financial literacy and cultivating healthy financial habits among its customers. With a branding and voice that reflects a dedication to personal growth, Truist continually seeks innovative approaches to achieving this goal. The bank has recognized a growing need among parents to educate their children on financial responsibility.
Solution
Our team designed a UI prototype for a child account and a gaming prototype in 48 hours that incorporates gameplay elements into Truist’s banking platform, utilizing gamification techniques to enhance user engagement. This feature offers an interactive learning experience for children, enabling them to learn and play at the same time. By implementing our solution, Truist is advancing its goal of simplifying banking and investing for its customers, while also promoting financial education and responsibility for future generations.
Tools
Figma
Canva
Google Forms
Slack
Team
Larry M.
Jonathan A.
Isabella L.
Althea A.
My Role
Lead UX Researcher
Timeline
Overall: 2 days hackathon sprint
Step 1
Survey
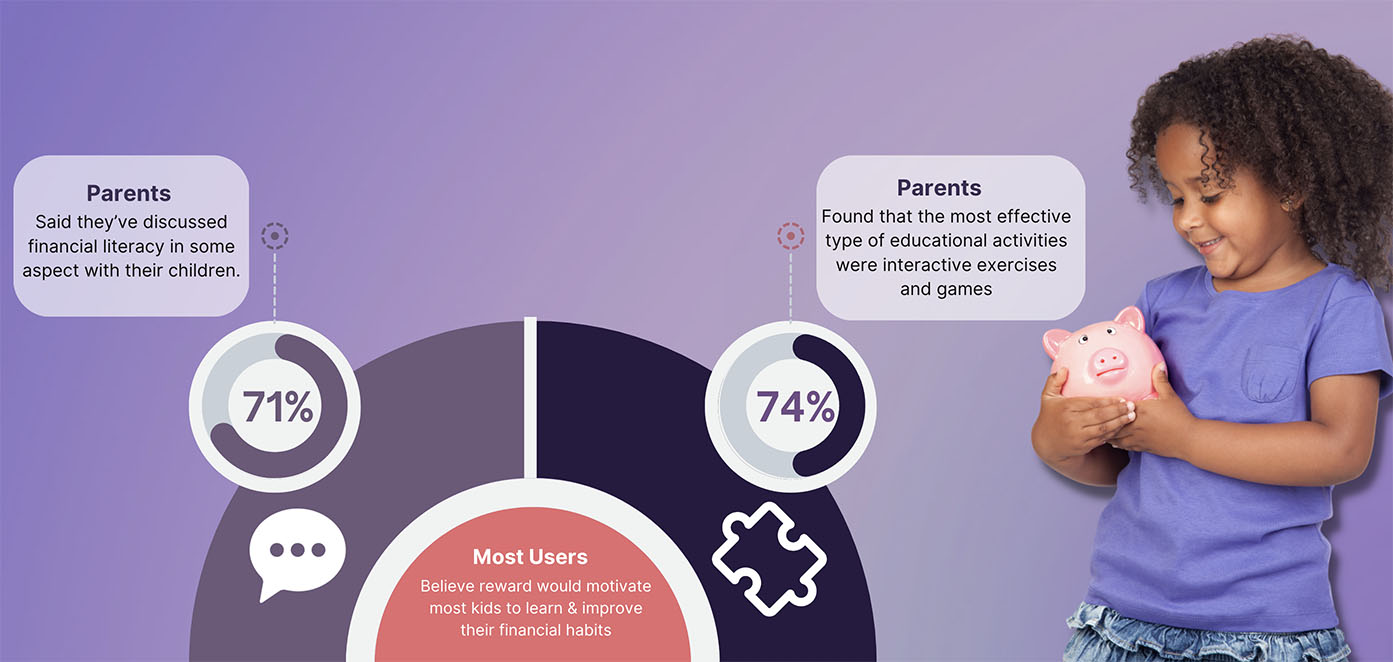
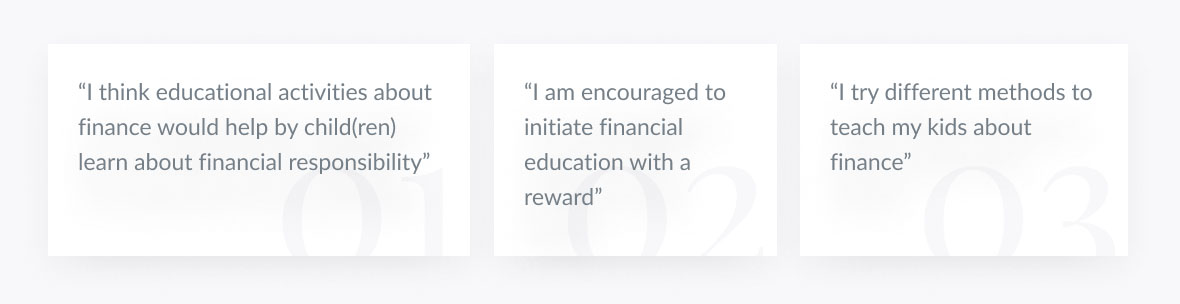
To investigate how families educate their children on financial responsibilities, as the Lead UX Researcher, I took responsibility in creating and distributing the survey that yielded 24 responses. The analysis provided three key insights: Firstly, 71% of respondents have engaged in discussions with their children about financial literacy. Secondly, 74% identified interactive exercises and games as the most effective educational activities for motivating their children to learn new skills. Finally, the majority of participants expressed that a financial reward or benefit would be an excellent incentive to motivate children to improve their financial habits


Step 2
Persona
Another UX researcher and I worked together to create our user persona. Based on our user surveys, we developed Mark Herman, a 40-year-old civil engineer and father of two from Charleston, SC, Mark’s key objective is to teach his children about financial responsibility in a way that is interesting and captivating. He recognizes the significance of financial education and security in improving his own life, and wants the same for his kids. However, Mark is currently struggling to find fun and interesting ways to motivate his children to learn about smart spending.
Step 3
Problem Statement
Step 4
How Might We
How might we create an engaging learning experience while teaching important concepts of money management?
How might we create educational programs that incorporate real life scenarios such as budgeting and saving to allow his children to apply their knowledge?
How might we encourage Mark to use financial education resources?
Step 5
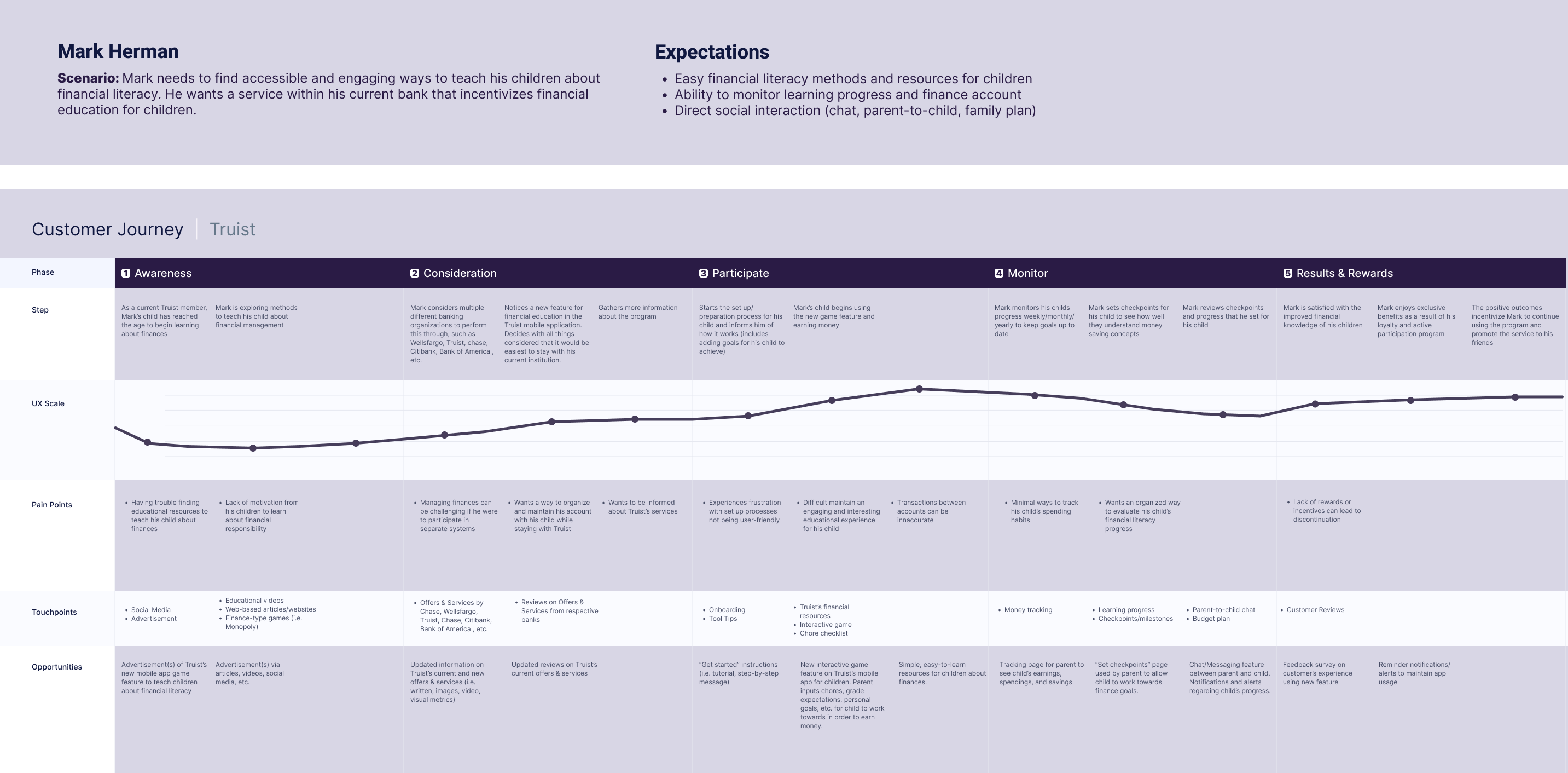
Customer Journey
Based on the user journey, we identified three key elements to focus on: advertising our new feature to current and potential users, implementing interactive gamification, and creating personalized tracking and checkpoint pages for each user and family.
Step 6
Service Blueprint
Our next step was to create a service blueprint. The blueprint consists of four primary points: the customer journey, timeline, front stage, and backstage actions. The timeline identifies how the process will play out in a recurring timeframe, with a two-week research process and a month-long cycle for results. This process can continue as long as the parent finds it necessary. The front stage employee actions include financial tips, phone support, and chat bot support and interactive gaming features, while the backstage support includes, updating content, updating chatbot content, analytics, and information systems for customer validation.
Step 7
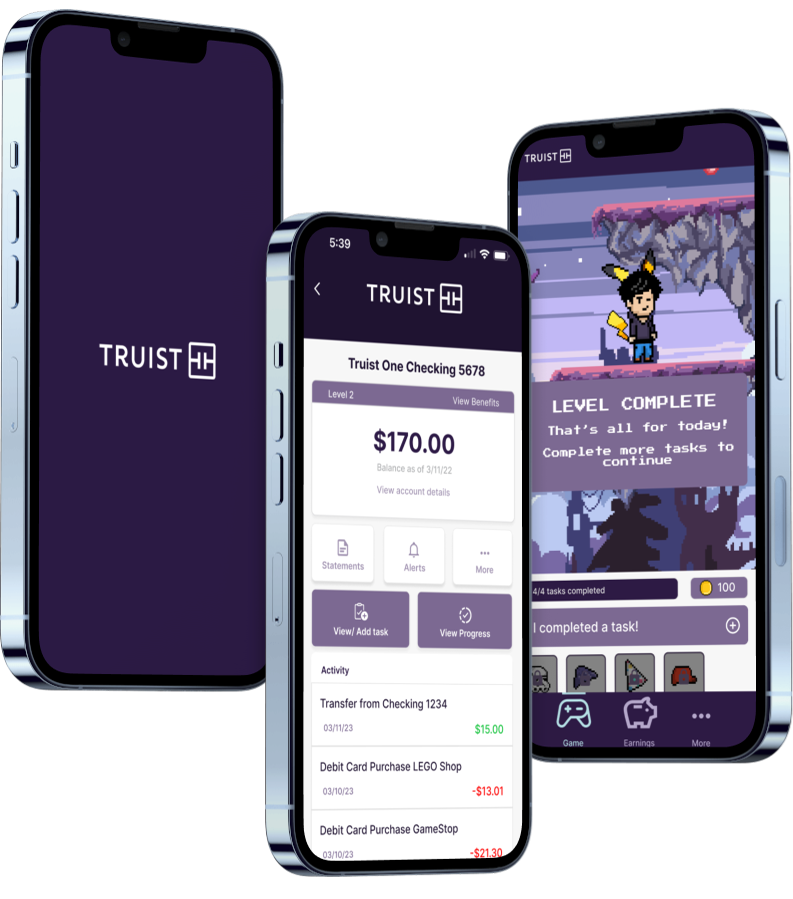
Two Prototypes
We designed two prototypes, one is a dashboard for the existing Truist app and the second was a game prototype designed for children to increase understanding, encouragement, and financial responsibility. Gamification is one of the most popular learning and business tools in the United States and worldwide. Gamification has been linked to a 50% improvement in student productivity. As per www.financesonline.com, an elementary school math teacher found that after four months of implementing math games into his student’s learning curriculum, average test scores increased from 49% to 83%, a +34% score increase. With the positive outcomes of gamification, we felt that implementing a gamification feature for children would not only teach them about responsibility but understand the value of earning money and creating healthy saving and spending habits.
Prototype 1: Parent Dashboard
The Truist parent dashboard enables parents to assign tasks or chores to their children and assign a corresponding value to each. Additionally, parents can track their children’s progress and reward them by depositing money into their account once an assigned task has been marked complete.
(Click to play the video)
Prototype 2: Game
The game prototype is an app specifically designed for children that must be downloaded separately from the Truist banking app, but it is linked to the Truist parent account. A fun aspect of this app is that children can earn both rewards and money for completing tasks, creating a win-win scenario for both parents and children. We are confident that this financial app for children will have a positive impact because gamification has been shown to be an effective learning tool that improves children’s productivity.
(Click to play the video)
Next Steps
1.
If given the opportunity to continue with this project, I would love to conduct user testing since we did not get the chance with the limited time given. This will help us identify any issues or areas for improvement.
2.
I would also like to take the time to analyze the features of the app more in depth. Our vision for this app was for it to “grow” with the child. So I would like to make sure the gamification app is age appropriate and aligns with the needs of the target user.
3.
Once the prototypes are polished, I would like to develop marketing strategies to promote the apps to existing and potential users.
Learnings
Working in group for a hackathon project has taught me invaluable skills that I will carry with me throughout my career. One of the most important skills I learned was to time box assignments, ensuring that we completed tasks efficiently and effectively. Additionally, being able to communicate clearly and openly with members of my group was crucial in ensuring that we were all on the same page and that there were no misunderstandings. I found myself to be encouraging to others and able to see their strengths, which helped me better understand how to divide tasks and maximize everyone’s potential. I’ve learned that no matter what your skillset is, there is a place for you on the team and always room for growth. I loved working in my hackathon group, and I believe that our positive attitudes, ability to work well as a team, and being open to ideas were key factors in